▼応用編の解説▼
contents
吹き出しの活用方法

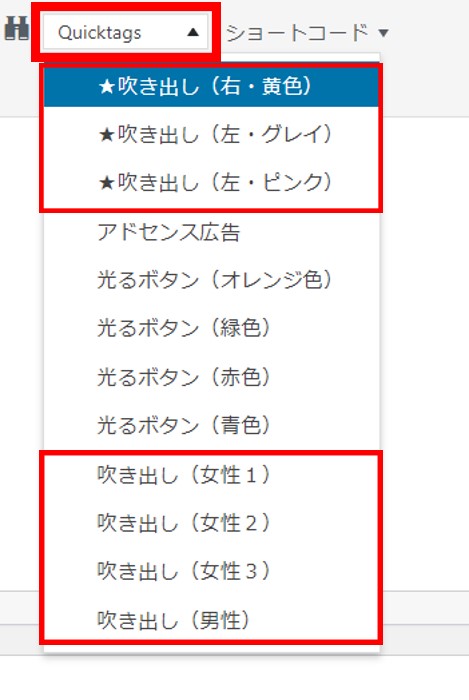
記事作成時のメニューバーで、「Quicktags」の中に吹き出しを準備しています。
※依頼サイトによって準備する吹き出しは違います。

▼ ▼ ▼

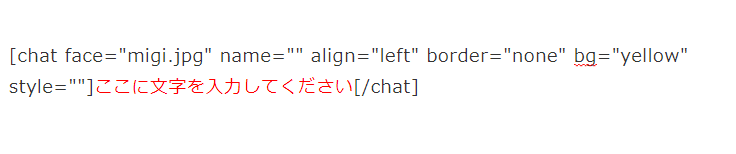
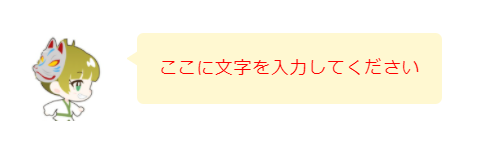
赤文字箇所に文章を追加するだけで吹き出し装飾の完成です。

▼ ▼ ▼

▼ ▼ ▼

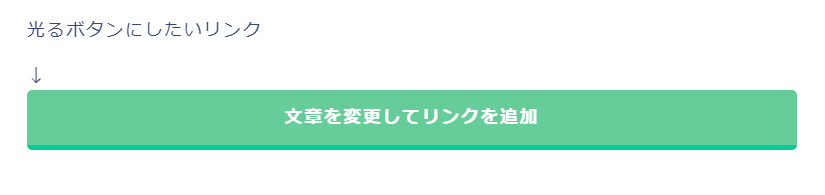
挿入された「光るボタンにしたいリンク」を変更し、飛ばすリンクURLを貼り付けるだけでボタン装飾の完成です。
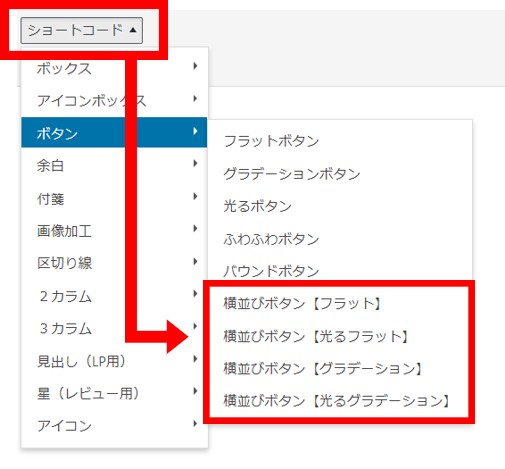
「ショートコード」内のボタンリンクを使う場合

ボタンは9種類あります。
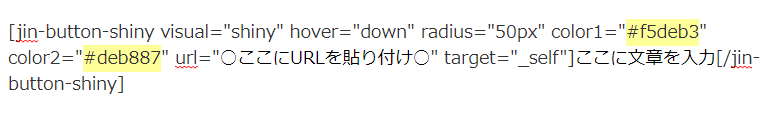
シングルボタンの場合

上5つのシングルボタンから「光るボタン」を選択。
▼ ▼ ▼

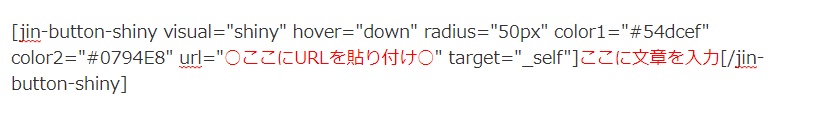
①「URL=””」→「URL=”○○○“」
※””の間に飛ばすリンクURLを貼り付け
②「ここに文章を入力」→ボタンに表示させる文言を記載
▼ ▼ ▼

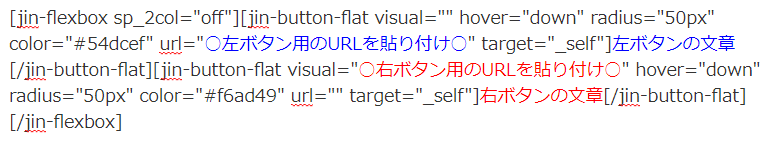
横並びボタンの場合

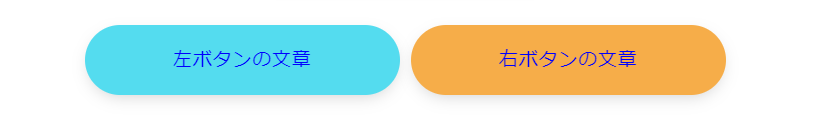
横にボタンが並ぶ装飾です。
同じ商品でも「Amazon」と「楽天」のURLを設置したい時に便利です。
▼ ▼ ▼

▼ ▼ ▼

左・右それぞれのコードがまとまっているだけで、設定はシングルボタンと変わりません。
「ショートコード」のボタンカラーを変更する方法

「原色大辞典」というカラーチャートから、ボタンカラーを選びます。
例)「グラデーションボタン」で色を変える

▼ ▼ ▼

▼ ▼ ▼

▼ ▼ ▼

ボタンコード内に、
- color1
- color2
colorが何個あるかをチェックしましょう。